Check out this month's latest addition to Xperience by Kentico. We have some big content organization features like classic folders in the Content hub. We also have powerful content modeling enhancements, like ordering of selected content items, along with helpful UX updates. Dive in and learn about all the enhancements we've just delivered in Xperience by Kentico.
Content hub folders
While we're super excited for the next big "folders" feature on our roadmap - Smartfolders - we still think this month's "classic" Content hub folders are pretty cool too.
Content hub folders are "static" - content doesn't move between folders, it stays where you put it (unlike Smartfolders, which will be dynamic). You can think of these folders like folders on your computer file system. Content items can be organized into a specific folder to make them easier to find and govern.
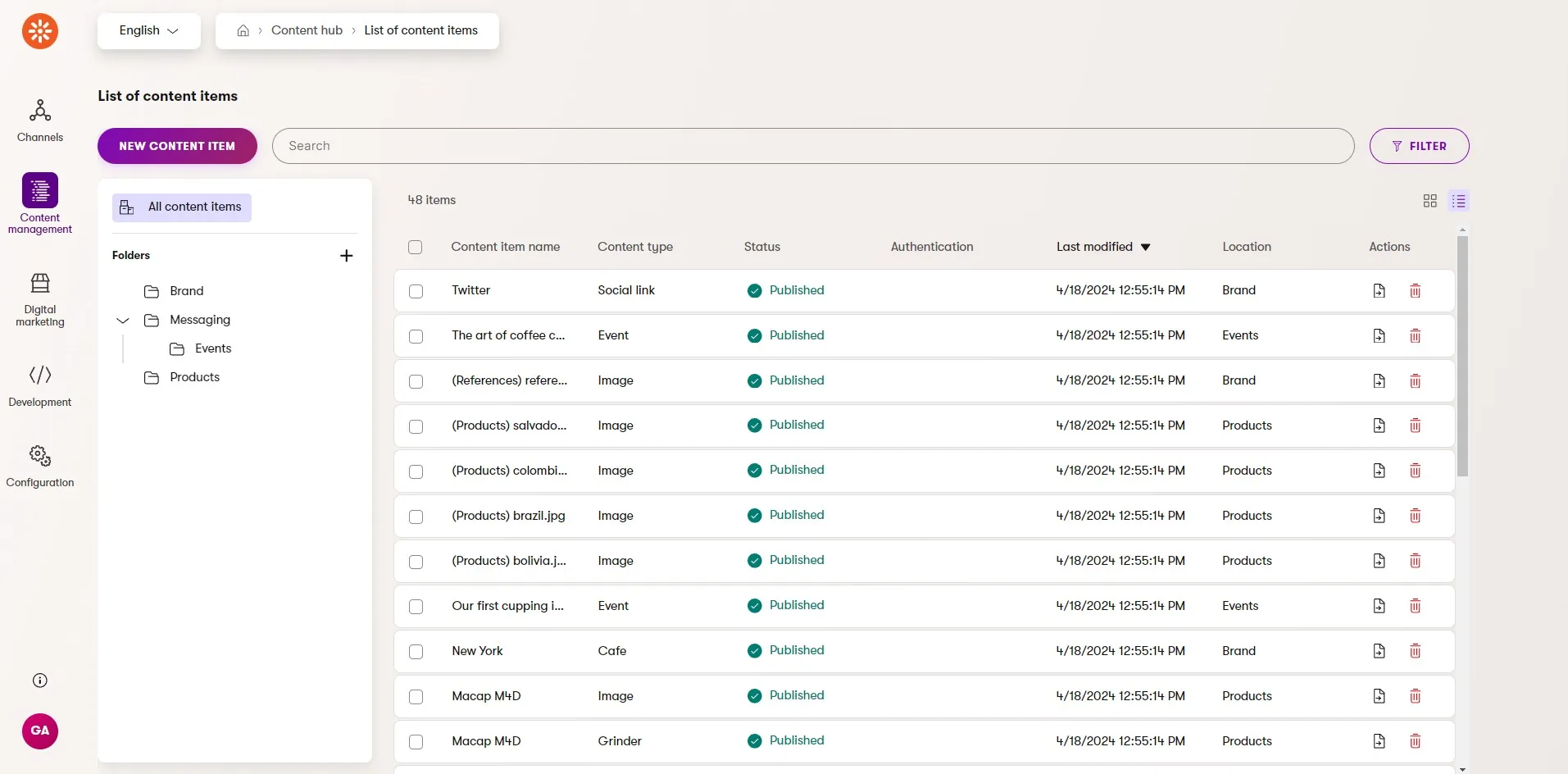
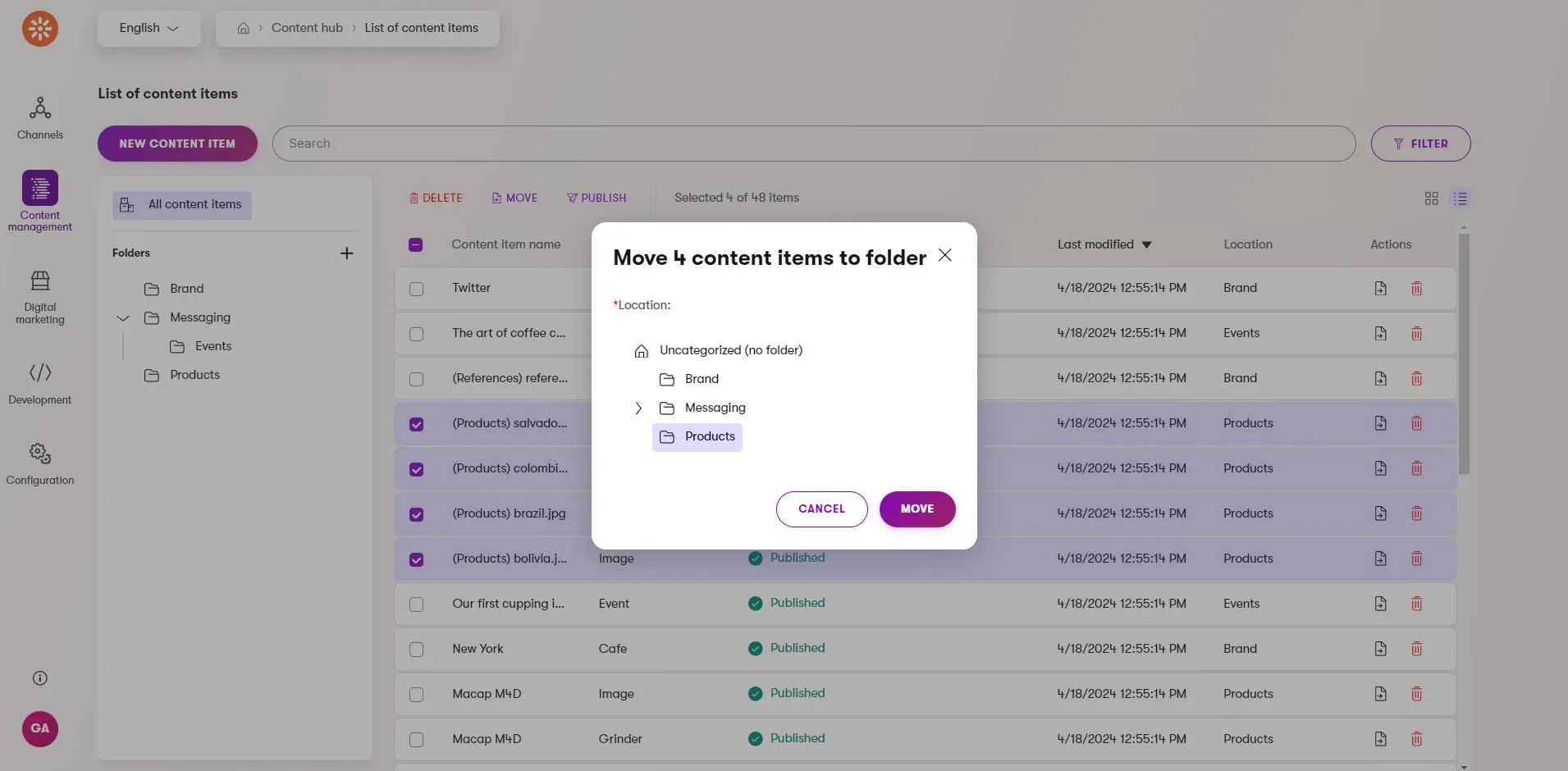
Classic folders are for marketer organization in the Content hub only and are not designed for content delivery, but they can still be really helpful when combined with mass actions like "move" to enable a marketer to quickly move multiple items into a specific folder. Just apply your Content hub filters, select all and then move the items where you want them to go.
We recommend using classic folders semantically. As you can see in the example above, we don't have folders for items of a specific content type (like Coffee) and instead have created folders that align with a marketing or business purpose.
Classic folders should be helpful when migrating from other products (like Kentico Xperience 13) which use a static folder structure to organize structured content, or for anyone that wants to model media assets as reusable content and replicate a media library folder structure in the Content hub.
If you find that classic folders aren't yet helpful (like when you don't have much content to organize), you can disable them in the Xperience administration settings. Any folders you create and the content items in them will be persisted, so that if you turn folders back on later everything you created will still be there!
Content hub mass publishing
While we're on the topic of the Content hub, we will also mention that we've introduced mass publishing of content items.
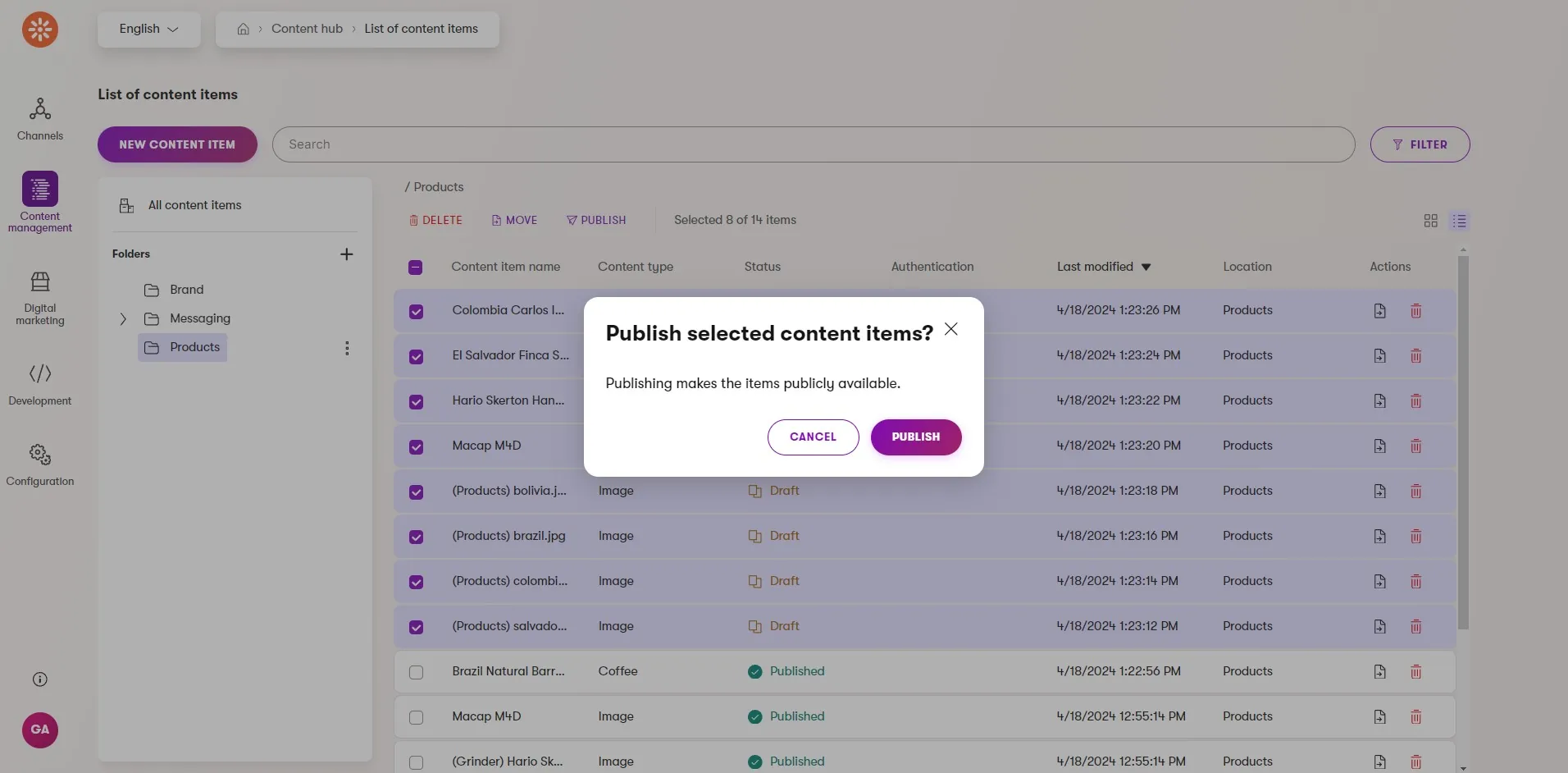
Just like when moving multiple items into a folder, marketers can select multiple content items and click the Publish action at the top of the grid. If all of the items are ready to be published you will see a simple confirmation dialog.
If instead, you are using Xperience's workflow feature and some of the items are still in a workflow and cannot be published, you will see a dialog showing the unpublishable items. They can be resolved individually by moving them to a pre-publish workflow step and the dialog can then be refreshed until all items are ready for publishing.
As you can see in the video above, this also works with the cascade publishing feature - alerting you of any related unpublished items so you can ensure everything goes "live" together.
Next month you can see how all of this ties in with scheduled publishing!
Reusable field schemas update
One of Xperience by Kentico's most powerful content modeling features is the ability to create reusable content types and link them to each other using the content item selector - creating a graph of content relationships that can be delivered over web, email, and headless channels.
Reusable field schemas are a key part of that powerful content modeling story, allowing marketers to treat multiple different types of content the same, because they share a common set a fields.
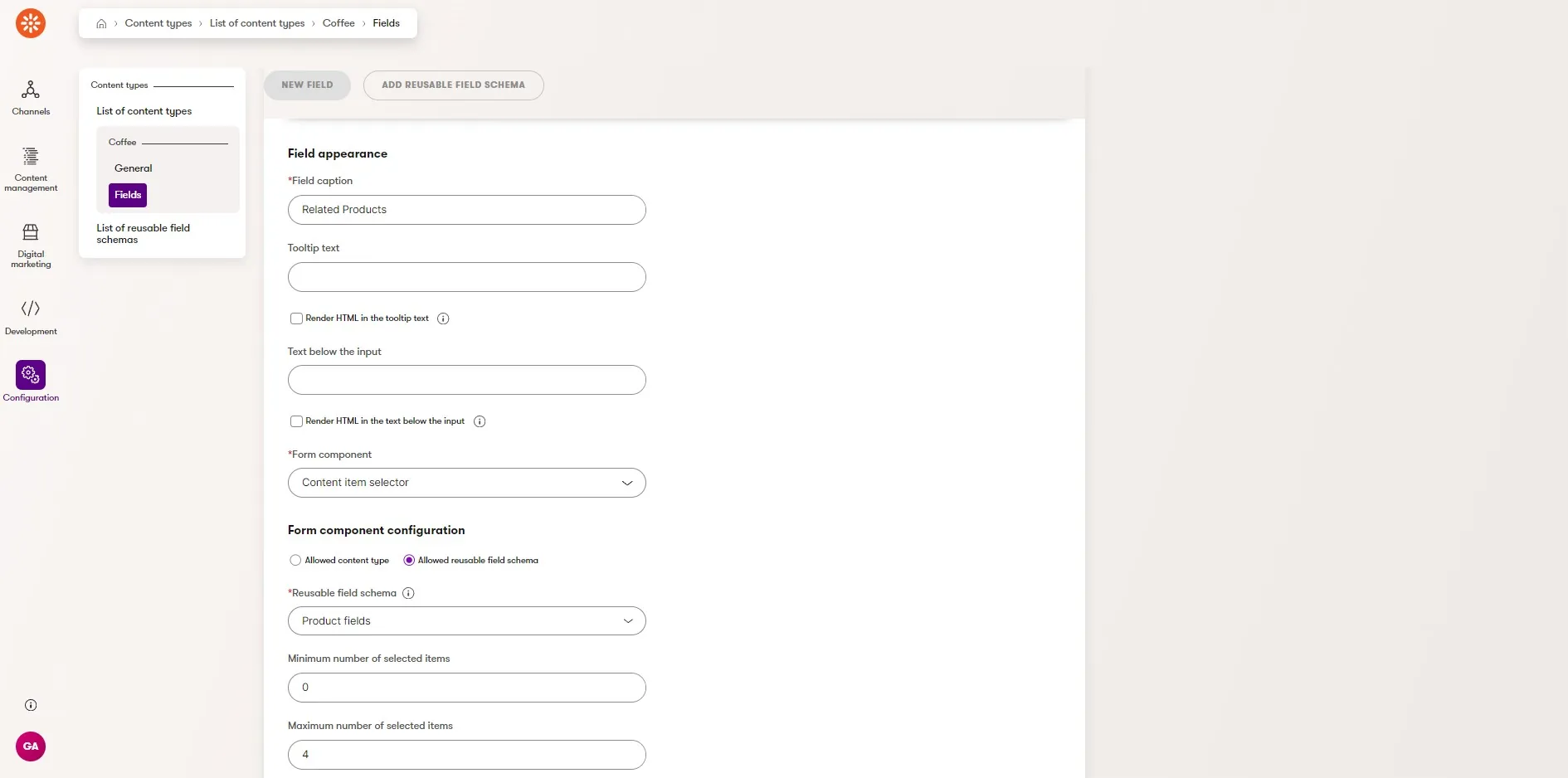
We've expanded the types of fields that reusable field schemas can use, adding content items, media files, pages, and taxonomy to the list (among others).
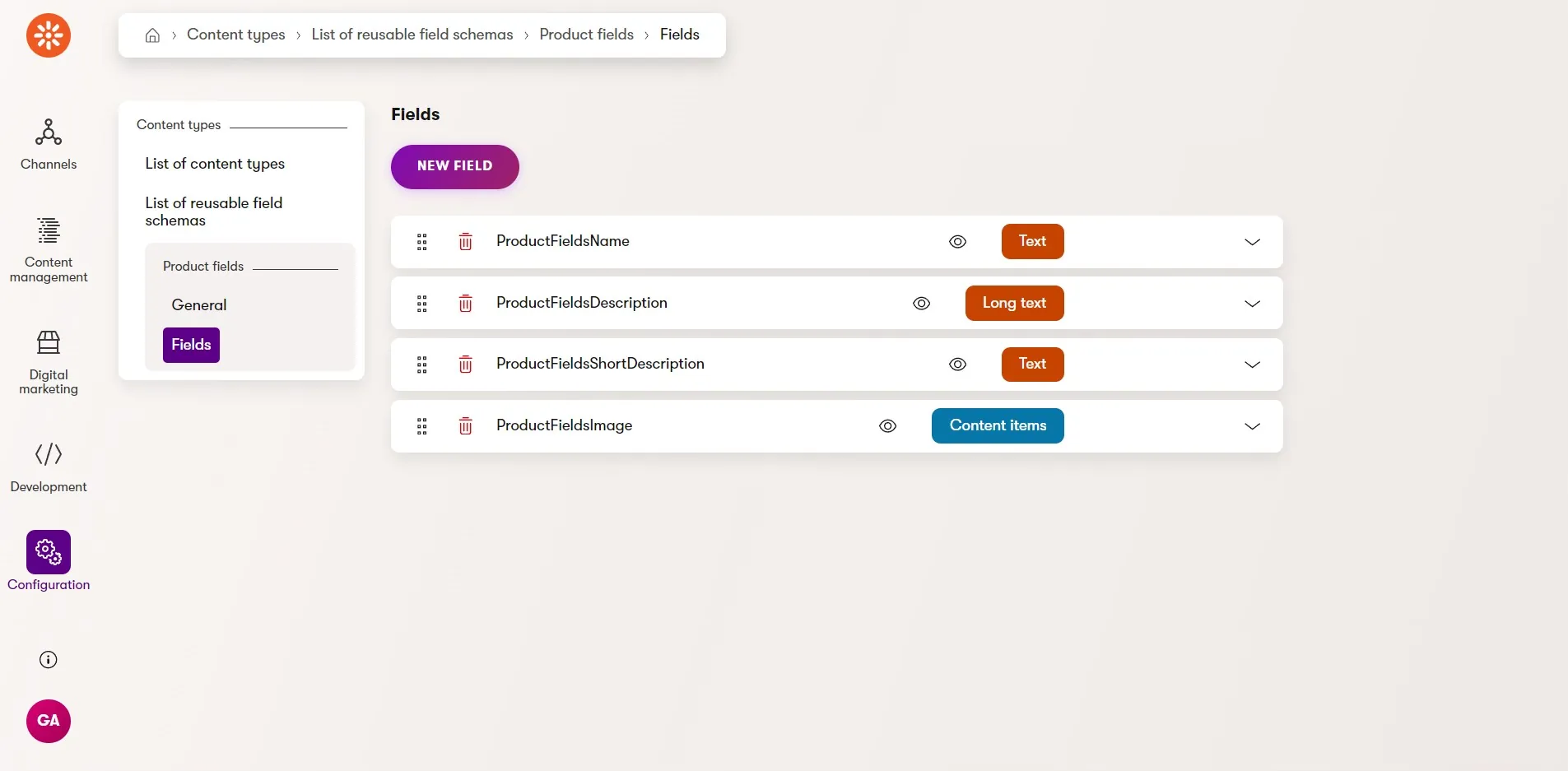
In this example we can see a reusable field schema named "Product fields" which has a "ProductFieldImage" reusable content type modeling image assets.
Using this approach, we can ensure any product content type - Coffee and Grinders in Dancing Goat - has these common fields.
Just as powerful is the new ability to limit the content selected for a Content items field. We can now limit the quantity (minimum and maximum) of related content items and use a reusable field schema as the "content type" for a field. In our Dancing Goat example, this means we can select both Coffee and Grinder content types using the content item selector for a single field. Pretty powerful stuff!
Developers will love it too, because the selected content items all implement the C# interface of the reusable field schema but can be pattern matched to the specific content types (example: Coffee or Grinder) to gain access to each content model's unique fields.
In the example above, I've added a "Related Products" field to the Coffee content type so that Coffee content items can have related Coffee, Grinders, or any new content types we create that use the Product fields reusable field schema.
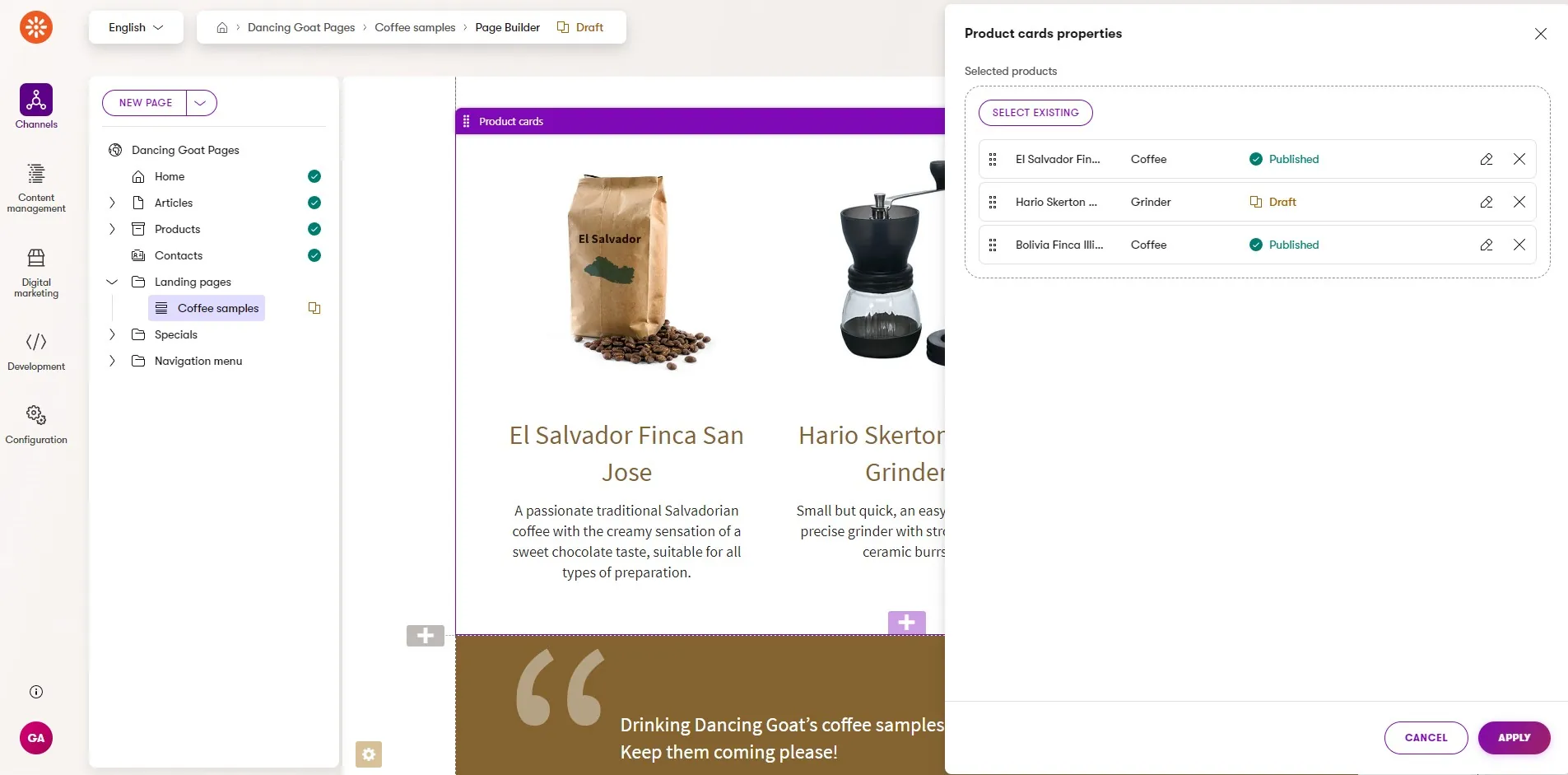
Oh, and this feature can be used with Page Builder components using the content item selector for their properties. The Product cards widget above has a "Selected products" property that allows for any content item using the "Product fields" reusable field schema to be selected - Coffee and Grinders, together! We know marketers are really going to love this.
Content item selectors
All of these content modeling improvements are great, but if a marketer can't control that selected content then we have a nice car with no gas.
Well, this month we're also delivering a much requested improvement to the content item and headless item selectors. We can now explicitly order the selected items, using a drap and drop user experience.
Do you need to see it to believe it? Thankfully, we have a recording for you to watch!
Ordering of content often has a semantic meaning, independent of a channel. You now have an intuitive way to represent that in your content modeling. Huzzah!
UX Improvements
As always we have an assortment of smaller UX improvements in the product with this Refresh - the kind that you feel were always there, because "of course" it works that way!
Key among these is the new dialog to create new pages and folders in a website channel page tree. It will save you a few clicks and a few gray hairs if you're creating many pages in a row.
We've also added a "Creating..." placeholder in the page tree so you can feel confident you know exactly where that page is going to be created.
What's next?
As always, check out our documentation Changelog for the full Refresh feature and technical details.
We hope these new capabilities, features, and API improvements unlock solutions for you. Try them out, let us know 👋 what you think.
For the next Refresh, you can expect scheduled content publishing, taxonomy filtering in the Content hub and delivery over headless channels, more flexible Contact Groups for personalization, Smartfolders!! and other UX improvements.
Check back next month for another Xperience by Kentico Refresh review!

Kentico Community
The Kentico Community