This latest Refresh follows up on our October Refresh that enabled multichannel and multilingual support across the product. We knew there were a few corners of the product that still needed to be lit up and improved for marketers.
As with previous Refreshes, read on to explore the what we've released this time, checkout our Roadmap to see what's coming soon, and view all our latest product documentation in our Changelog...
Now, grab a coffee ☕ or tea 🍵 and read on to learn what the latest Xperience by Kentico Refresh brings to the table 🤩!
More productive marketers
Channel aware Page template presets
Last month's Refresh included full support for developer-authored Page Templates, but not Page template presets, which are authored by marketers in the Page Builder. We had to make some updates to them so they would be global and apply to all website channels.
We've re-enabled them after this tune up and marketers can get back to work creating commonly used presets of Page Builder components to help them build web pages fast 🏃.
Copy content from existing language variants
High quality content authoring in a single language can require skill and time, but doing it effectively in multiple languages is even more difficult.
In last month's Refresh we enabled multilingual content authoring so marketers could reach audiences of various cultures. In this Refresh we've improved that authoring experience to allow marketers to create language varients of a content item (reusable or website channel) by copying the content that already exists from another culture.
This gives them context - a helpful starting point - for their translations, and if they decide not to change an image or business-specific text for the new culture variant 🌍, they don't have to!
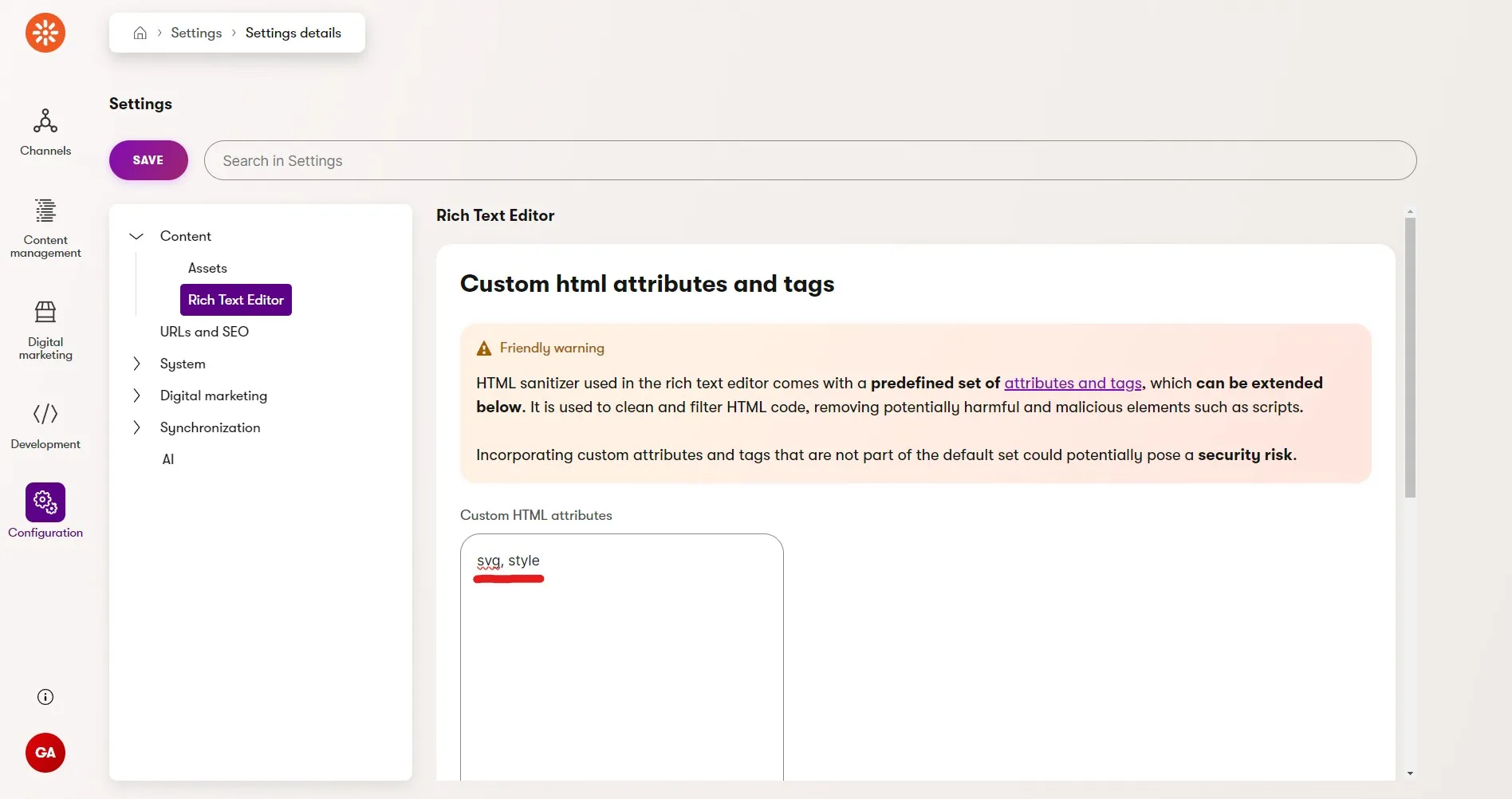
Customize Rich text editor allowed HTML
Our Rich text editor ensures that marketers can't accidentally enable a cross-site scripting vulnerability (or any related exploits) by sanitizing the HTML entered into the editor (both client-side and server-side).
But, some teams need access to some of the restricted HTML elements and attributes that the Rich text editor filters out.
In this Refresh, marketers or administrators can now manage the "allowed" HTML elements and attributes - directly in the Xperience by Kentico administration Settings application. With great power 💪 comes great responsibility 🧠!
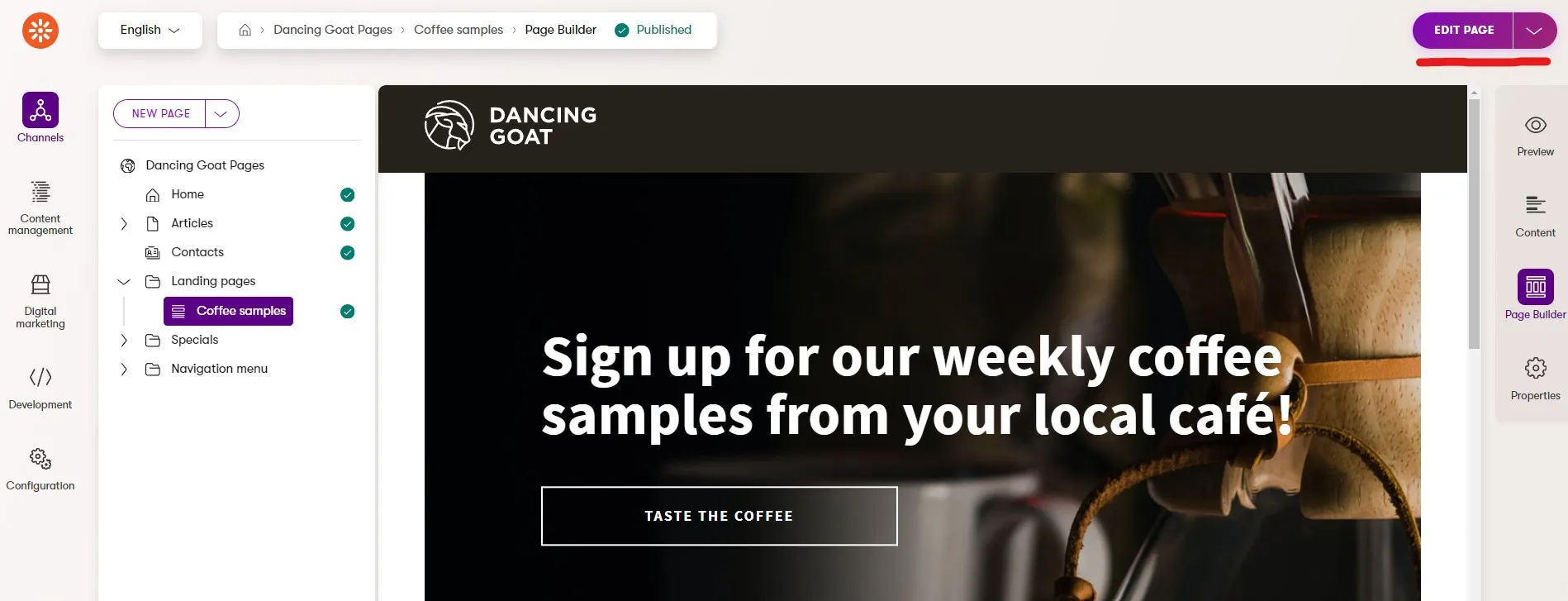
UX Improvement
We made a small change to how buttons worked in the Page Builder so that marketers would have 1 fewer click 👏 to edit and start modifying a web page.
Content modeling and relationships
We've also released some improvements that sit somewhere in between a marketer and developer's responsibilities - improving the product for both!
More flexible content modeling
Our multichannel product strategy has opened new opportunities for content modeling in Xperience by Kentico. Truly reusable content can be authored in the Content hub, or channel-specific content can be created in Website and Email channels.
With all this distributed content, teams need to "connect the dots" and define content relationships to get the most value out of the content stored in their solution.
With this month's Refresh, website channel page content types can be referenced from reusable content types and from custom module data types.
Custom module data types can also be referenced from reusable and website channel page content types.
Easier email template configuration
With our multichannel updates, Email channels were designed to associate email content content types to email templates. This enabled marketers to use a consistent template but create new emails (from the email content type) - for example, when creating a weekly newsletter sent to customers - and ensure the structured content of the email always matched the template.
However, this relationship needed to be defined from the perspective of the email content type.
Now, marketers can view all the email content types associated to an email template from the email template's management screen. They add or remove email content types for a given template in 1 place. A small improvement to optimize workflow efficiency!
Technical highlights
Last, but not least, we have several awesome enhancements for developers that we're sure they'll love.
.NET 8 support
Microsoft has just released .NET 8 - the latest long-term support (LTS) version of .NET - and is promoting its release with .NET Conf.
At Kentico we've been working with the .NET 8 prereleases for the past several months and validating them against Xperience by Kentico.
We're happy to announce that developers can start using .NET 8 with Xperience by Kentico solutions with this Refresh, and they will be fully supported 🤩. We are dedicated to staying up to date the modern technology and enabling teams to be productive 👍.
Improved Page template usage and guidance
Page templates are an extremely powerful part of the Xperience by Kentico Page Builder, letting marketers quickly switch a web page between multiple templates and customize the layout and design of those templates with custom properties defined by developers.
To encourage their use we've updated the APIs for using Page templates, making it easier to work with them. Page templates that use a custom Controller can now also supply a custom view model 🧐 from that Controller action method. This makes the adoption of Page templates feel just like content tree routing, following the MVC pattern for content rendering.
This update builds on the Page template update in our last Refresh which made it super simple to associate a Page template with a web page content type.
Local use of HTTPS for Administration React module development
Customizing the Xperience by Kentico administration UI with custom modules is a powerful and flexible capability of the product. To keep developer's inner loop fast, we enable proxying requests for client assets to the webpack dev server.
Now, we enable that dev server to optionally run over HTTPS for those teams that use https locally.
Easier dependency access in custom Modules
Xperience by Kentico's custom module API allows developers to register global events or customize the product's behavior at a very low level.
It's so low level that ASP.NET Core primitives, like dependency injection, aren't always available.
The Module API has been updated to enable developers to get access to registered dependencies much more easily so they can author code with a more consistent approach across the entire application.
What's Next?
We hope these new capabilities, features, and UX improvements unlock solutions for you and your team. Try them out, let us know 👋 what you think.
For the next Refresh, you can expect a production-ready Headless channel 😲, cascade publishing and other quality of life improvements.
Check back next month for another Xperience by Kentico Refresh review!

Kentico Community
The Kentico Community