27.0.0 Navigation Item Reusability
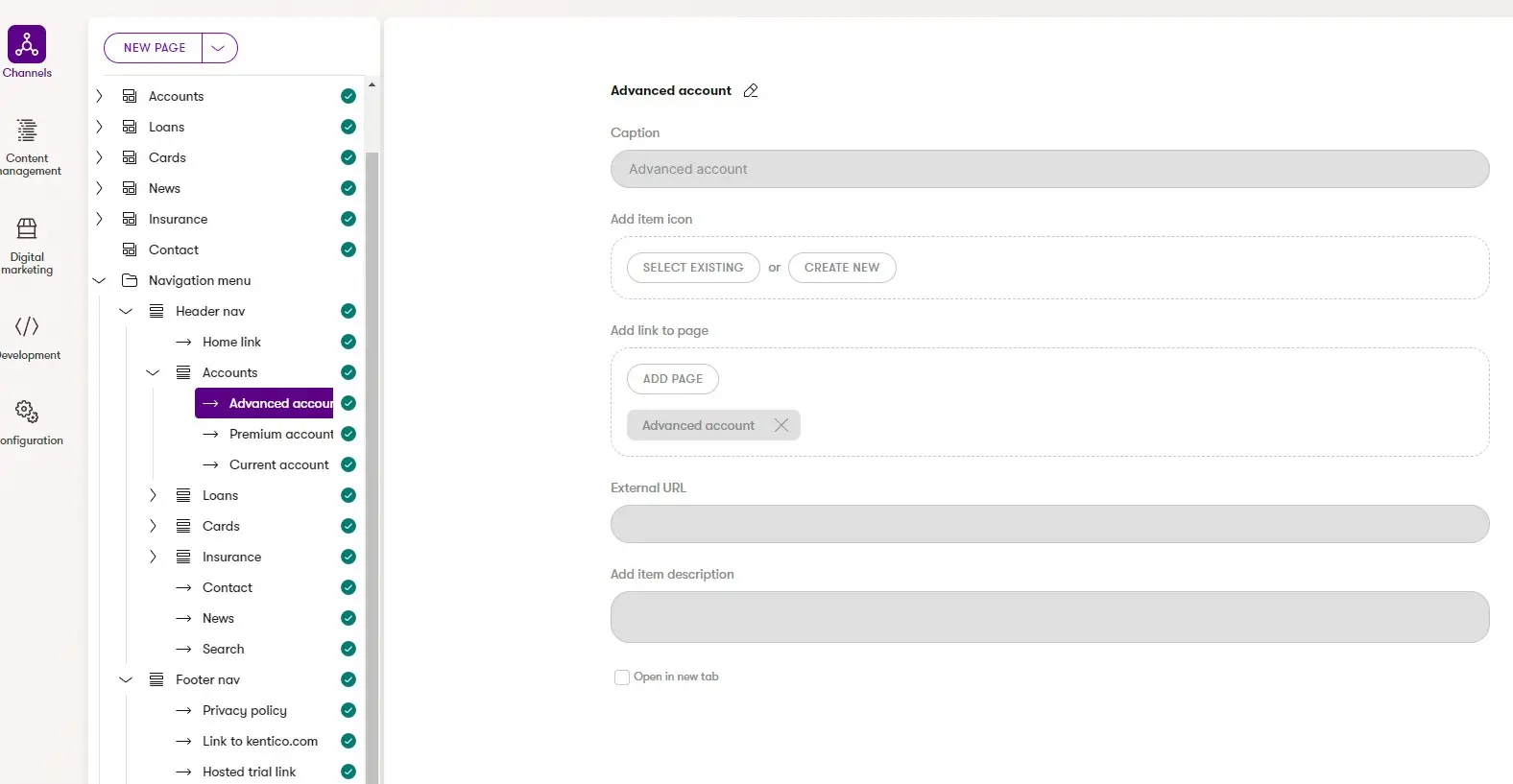
I've had to modify my Navigation Item to accomodate Pages, Documents (content items), and External Links. Many of the nav items may be reusable on multiple pages. By modifying the nav item this way, it reduces multiple data queries to build a single menu or widget (cards, carousels, accordions, etc.).
When selecting "Reusable content", Page is no longer an option for a new field. When the Content Item is a "Page", the Navigation Item cannot be reused, or "Select Existing" from the previously created nav items.
Is the lack of reusability intended? If so, what would be the best practice for nav item reusability with the mixed content types listed above?
Environment
- Xperience by Kentico version: [27.0.0]
- .NET version: [6]
- Deployment environment: localhost