Check out this month's addition to Xperience by Kentico. We added several new capabilities - built-in multi-factor authentication and email microchannels! But, we've also improved several others like asset uploading to the Content hub, so dive in and learn about the updates we've just delivered in Xperience by Kentico.
Content hub mass asset uploads
Xperience by Kentico's approach to file asset management just got even better with this month's Refresh and mass asset uploading.
Marketers often collect large numbers of file assets (images, PDFs, video files) and want to quickly upload them to Xperience's Content hub when authoring news, announcements, or building new multichannel experiences.
With mass asset uploading, marketers can configure their default target content type for mass uploaded files, drag and drop those files into the Content hub, and see new content items automatically created for all of them.
Let's take a look at an example to see how everything works.
Uploading multiple coffee images
Mass asset uploading requires marketers select which content type will be used for the content items created whenever using the mass asset upload feature.
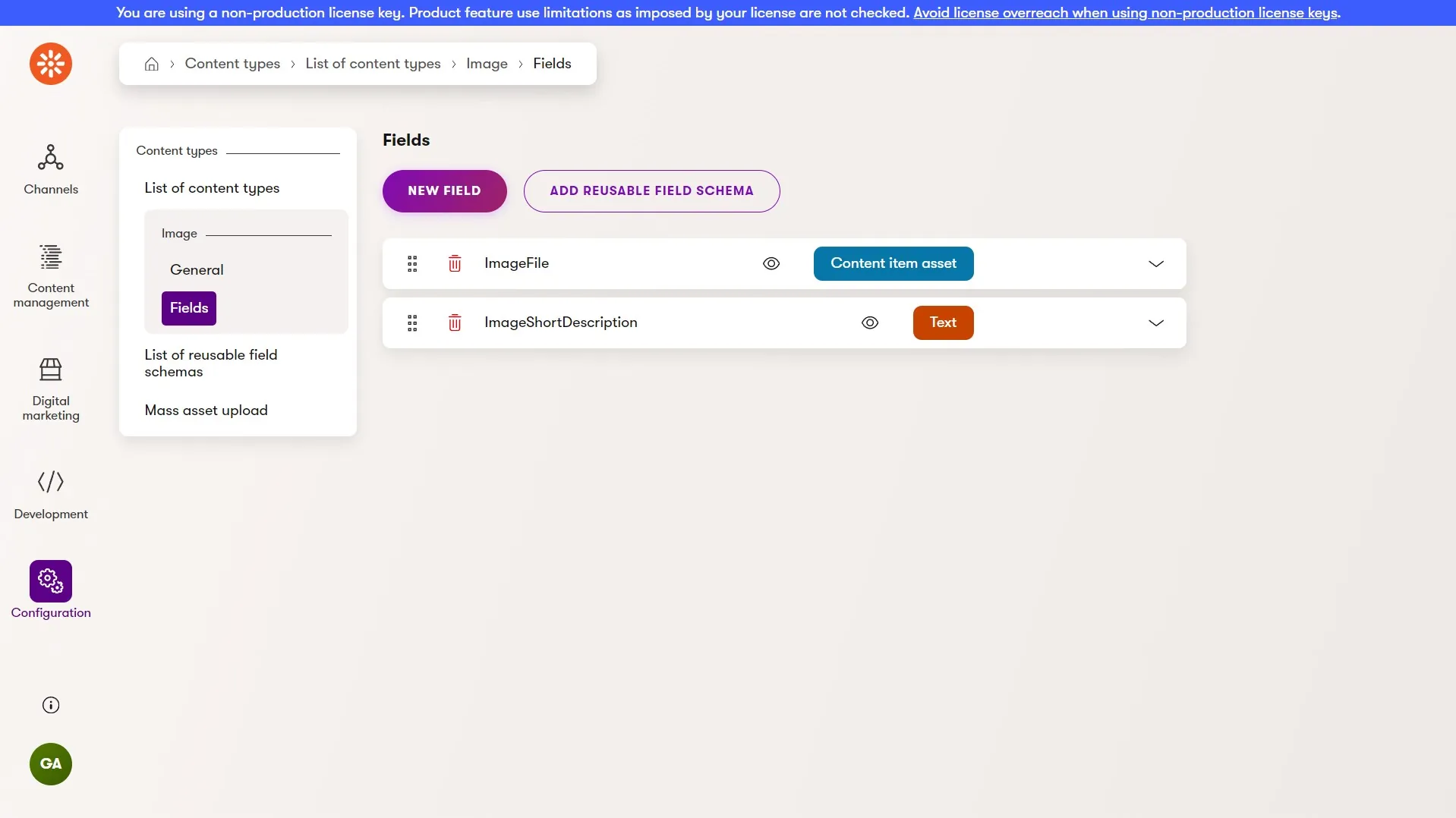
Below we can see the Image content type fields definition.
The Image content type has a ImageFile field, which uses the Content item asset field type.
Once the Xperience solution includes at least one content type with one of these fields we can configure mass asset uploading.
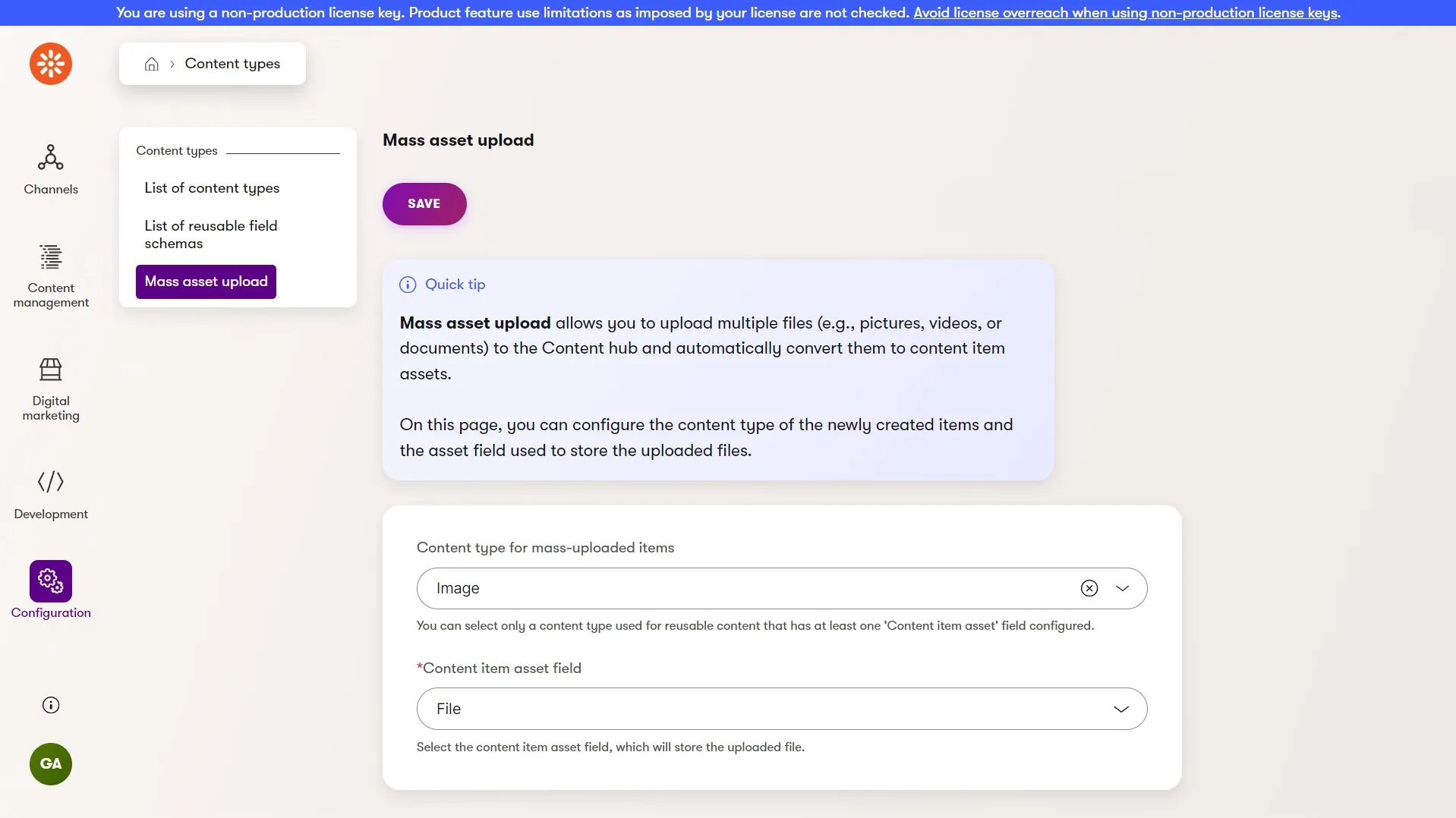
Under the Content types application we have a new Mass asset upload configuration screen. We can select any content type that has a Content item asset field and then select the field we want to store files in. A content type can have multiple asset fields but we can only select one for mass asset uploading.
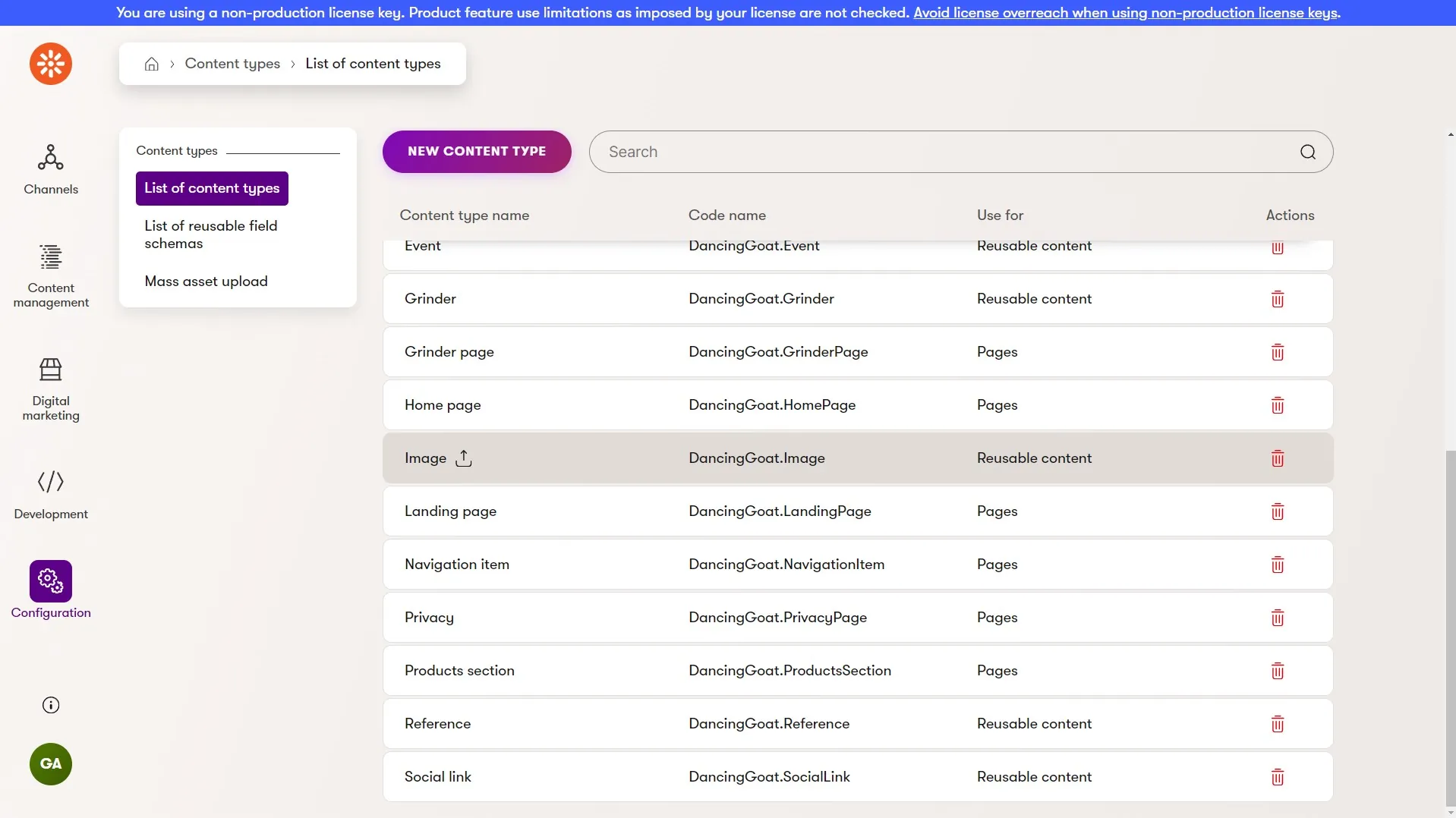
After configuring the mass asset upload settings, the content types list will show an upload icon next to the content type that is used for mass uploads.
Now we're ready to upload all our files!
With this new mass upload feature, the Content hub is a drag-and-drop target. A marketer can select multiple files from their computer and drag them over to the Content hub. Once dropped, the files are uploaded and new content items are created automatically in a Draft status, ready to be enhanced by a marketer.
In an upcoming Refresh we'll build on this mass asset upload capability with image asset transformations powered by AIRA, automatically cropping and optimizing images uploaded to the Content hub.
Multi-factor authentication
Xperience by Kentico has included external authentication with SSO, supporting multiple popular identity providers out-of-the-box since early 2023. If an organization is already using one of these identity providers they can plug Xperience into their existing authentication processes and ensure it meets their security compliance requirements.
Not all organizations use an external identity provider, so we've added built-in multi-factor authentication to Xperience by Kentico, helping all marketing teams follow digital security best practices.
Multi-factor authentication setup
Configuring multi-factor authentication (MFA) in Xperience by Kentico is simple, and the user experience for marketers is intuitive if they've ever used MFA with other services.
Developers only need to add a small code snippet to the application to enable it.
builder.Services.Configure<AdminIdentityOptions>(options =>
{
options.AuthenticationOptions.MultiFactorAuthenticationOptions.Enabled = true;
});
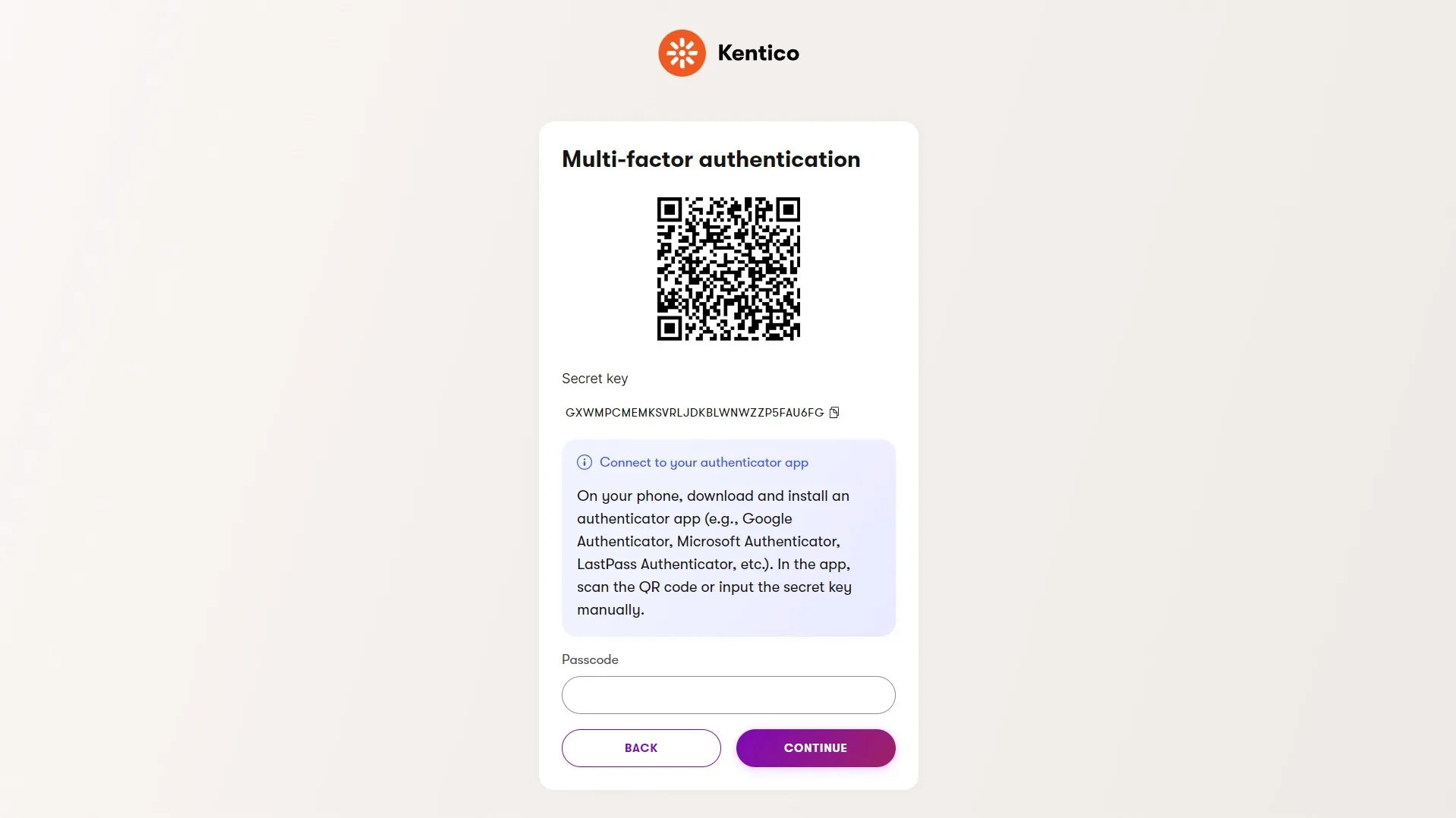
Once Xperience has been updated with the feature enabled any marketer logging in will be prompted to setup their MFA application (typically a native mobile app) to work with their Xperience solution using a QR code or by manually entering a secret key.
A recovery code is displayed to the user which they can use if they ever lose access to their MFA application. Once this recovery code is stored the user is redirected into the Xperience administration.
All future login attempts will require the user to supply a code generated by their MFA application after entering their username and password.
If they enter a valid MFA code from their app they are redirected to Xperience's administration but they can also use their recovery code to reset their MFA setup if they lose access to the device where their MFA app is installed.
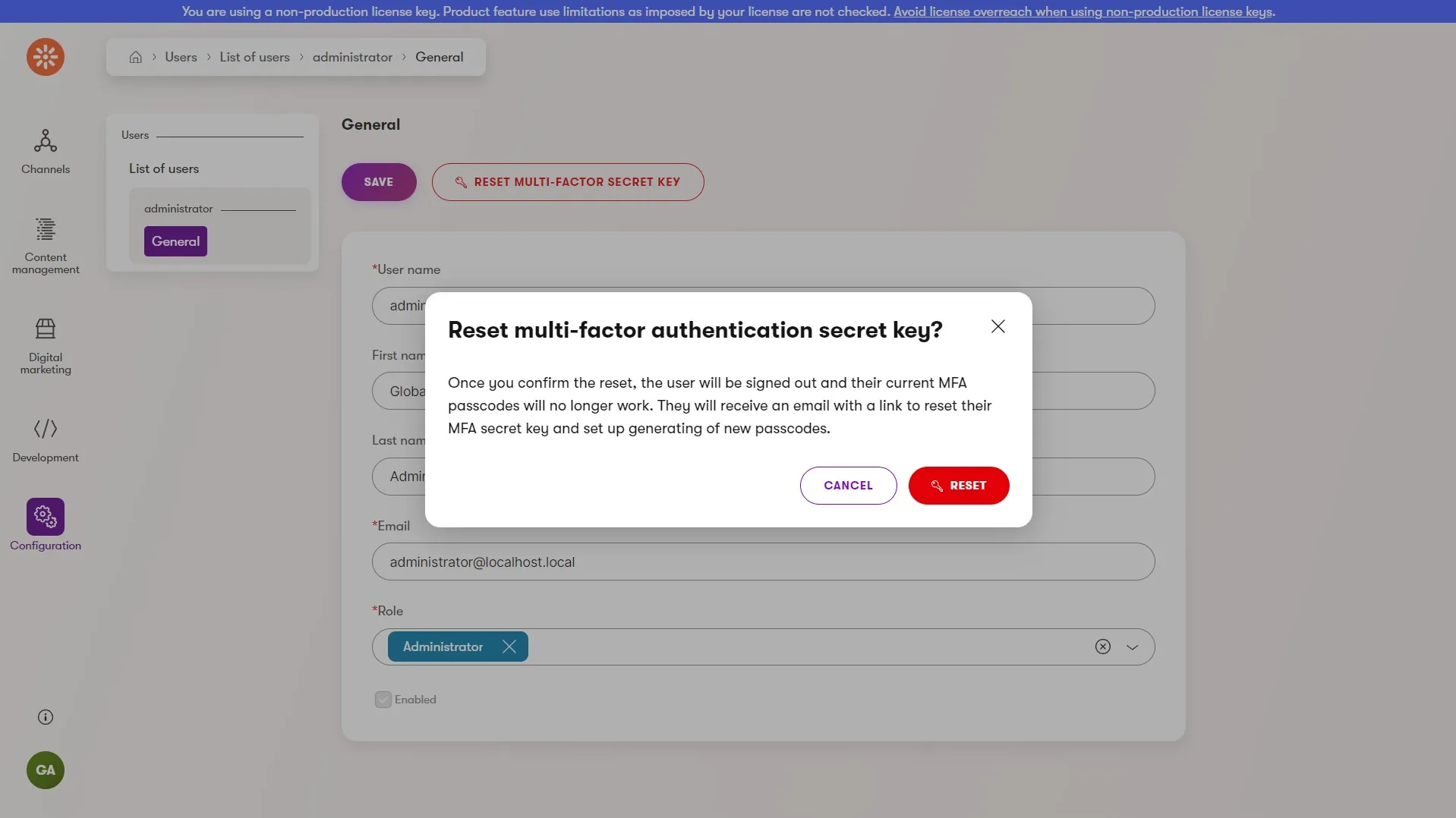
Administrators can reset the multi-factor secret key for all users through the Users application in the Xperience administration. Resetting this key will prompt the user to repeat the MFA setup process the next time they login.
With Xperience by Kentico's native multi-factor authentication support marketing teams can follow cyber security best practices without needing an enterprise-tier 3rd party identity provider service.
Today, developers can customize the content of the email sent to users when their MFA secret key is reset by an administrator.
But you can also look forward to marketers having even more control over system emails, like the MFA secret key reset email, with upcoming roadmap features like Support of system emails for internal users from UI and Create emails using an Email builder!
Email microchannels
We added microchannels management support to Xperience by Kentico back in our June 2024 Refresh. At that time the microchannel feature was only available for website and headless channels.
Microchannels offer marketing teams a great tradeoff between cost and capability compared to standard channels by limiting the number of channel-specific content items you can create in the channel but at a reduced licensing cost.
In this month's Refresh we are introducing microchannel support for email channels which will be available at all license tiers of Xperience by Kentico and are supported in our SaaS environment.
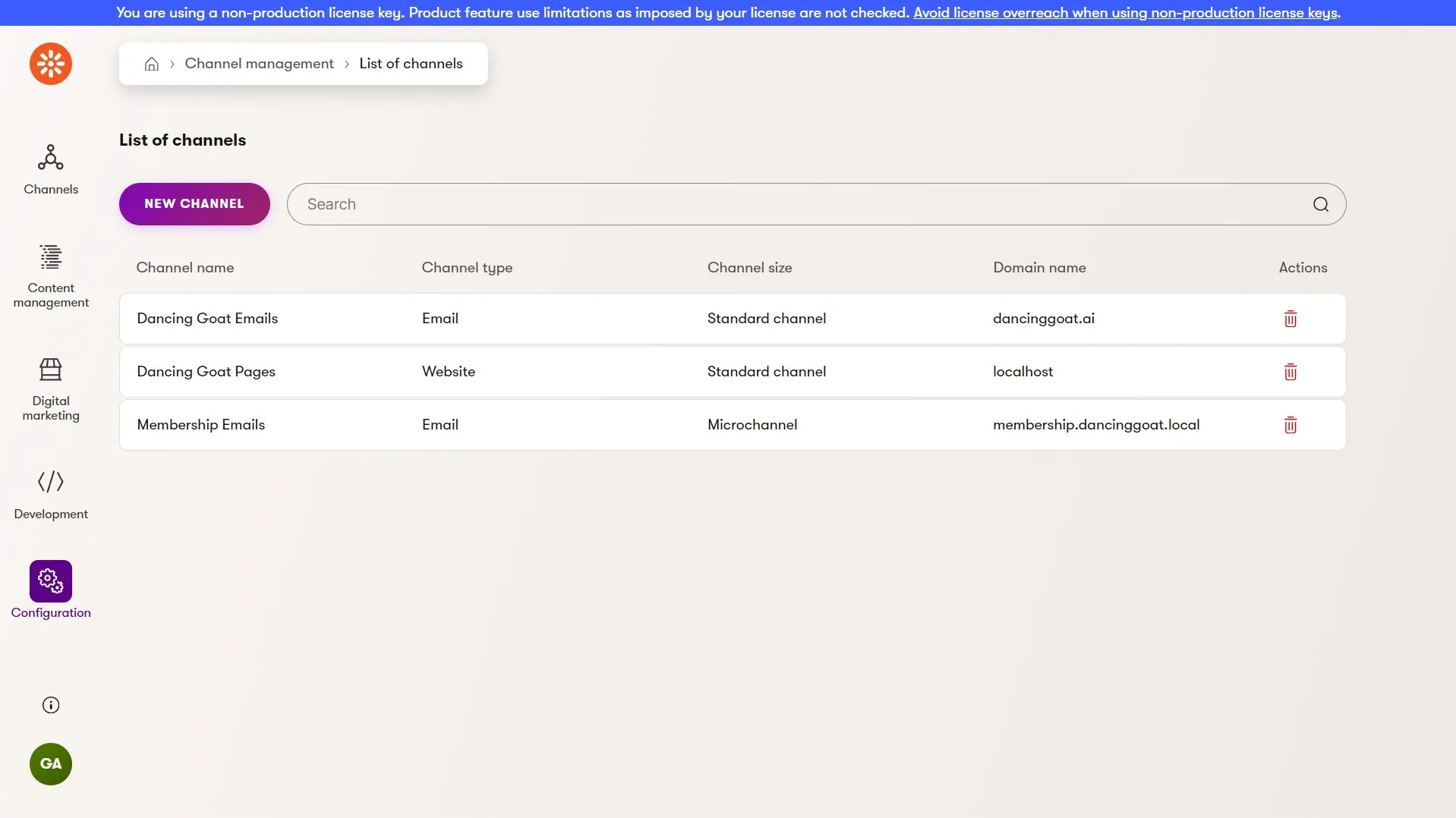
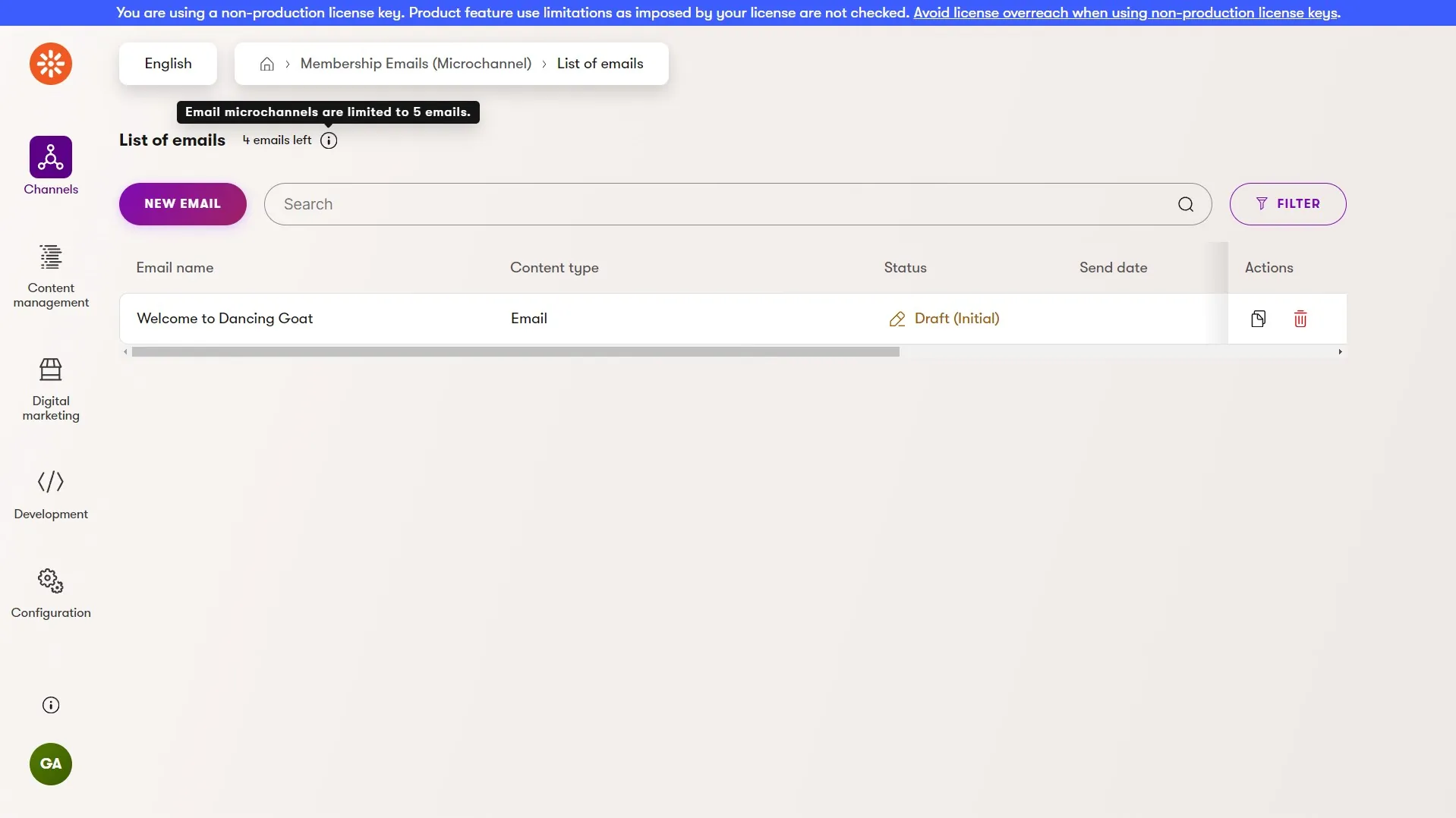
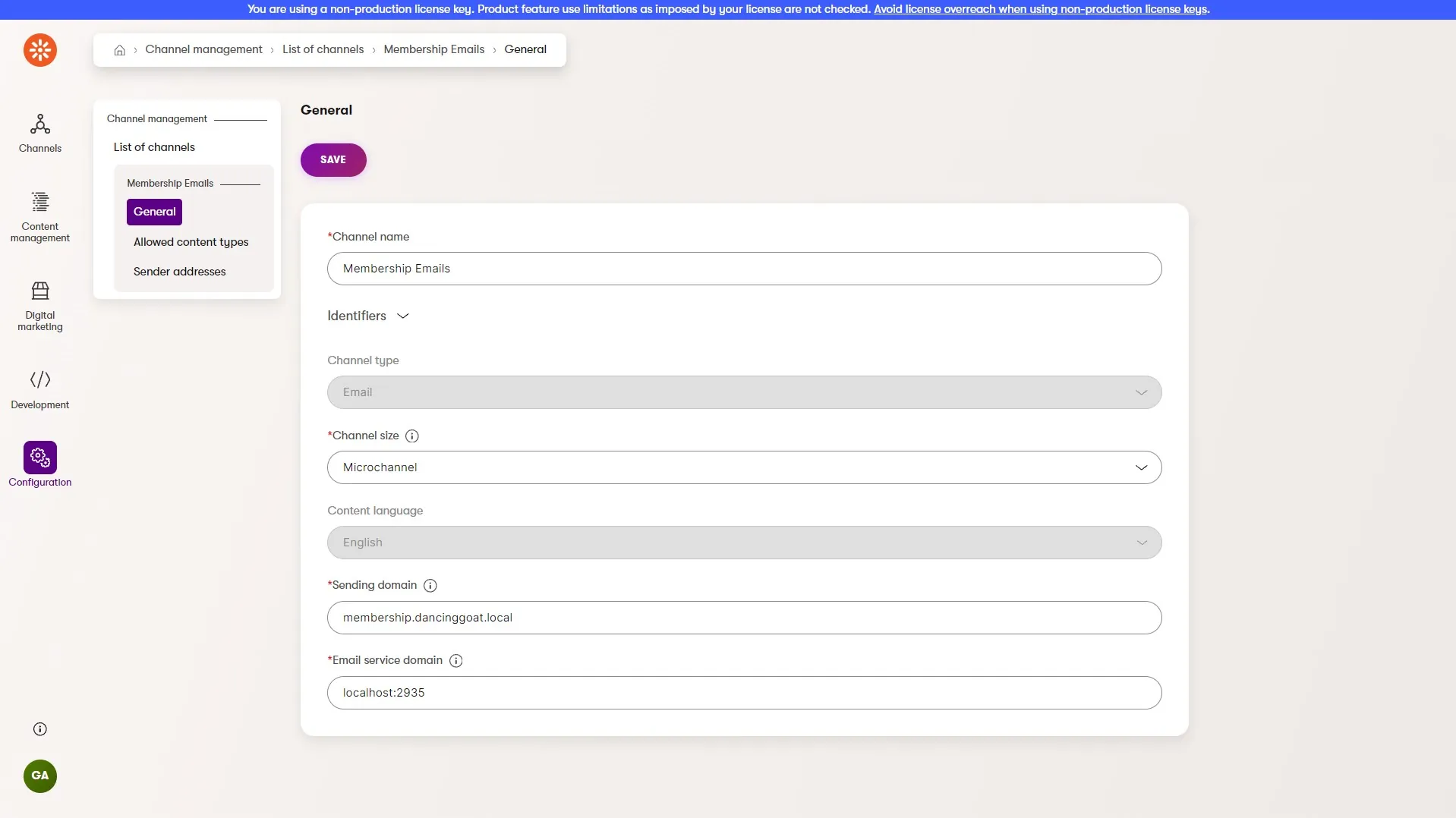
The screenshot above shows the Membership Emails email channel which is using the microchannel email size.
Similar to the restrictions of the other two types of microchannels, each email microchannel is currently limited to 5 emails but they can be upgraded to a standard size channel at any time.
Micro-email channels fill out a marketer's toolbelt, making it easy to segment across different email sending domains for each customer email use-case.
For example, membership emails for a website channel could be managed through an email microchannel using the membership.dancinggoat.local sending domain while marketing emails are sent to customers through a standard email channel using the learn.dancinggoat.local sending domain.
Why would a marketer want to segment email sending domains like this using email microchannels? Good question!
The major email service providers like Google and Microsoft actually associate email deliverability reputation to each domain (including subdomains) so this kind of segmentation can help ensure your transactional emails are always sent even if a subscriber marks one of your marketing email campaigns as spam.
You can find additional insight on this topic by reading our blog post Re-post: Humans of Martech - Email subdomain strategies and inbox placement tools.
Multi-content type selector
Xperience by Kentico is capable of powerful content modeling with features like reusable field schemas, taxonomies, and linked content items.
We've increased that power by increasing the flexibility of the content item selector.
This update is part of a two-part improvement to the content item selector with part two planned for our November Refresh.
Part one focuses on allowing multiple content types to be specified for the content item selector, meaning marketers can potentially select any reusable content items from the Content hub for use in a widget or another content item's (web page, email, headless item, or reusable content item) field.
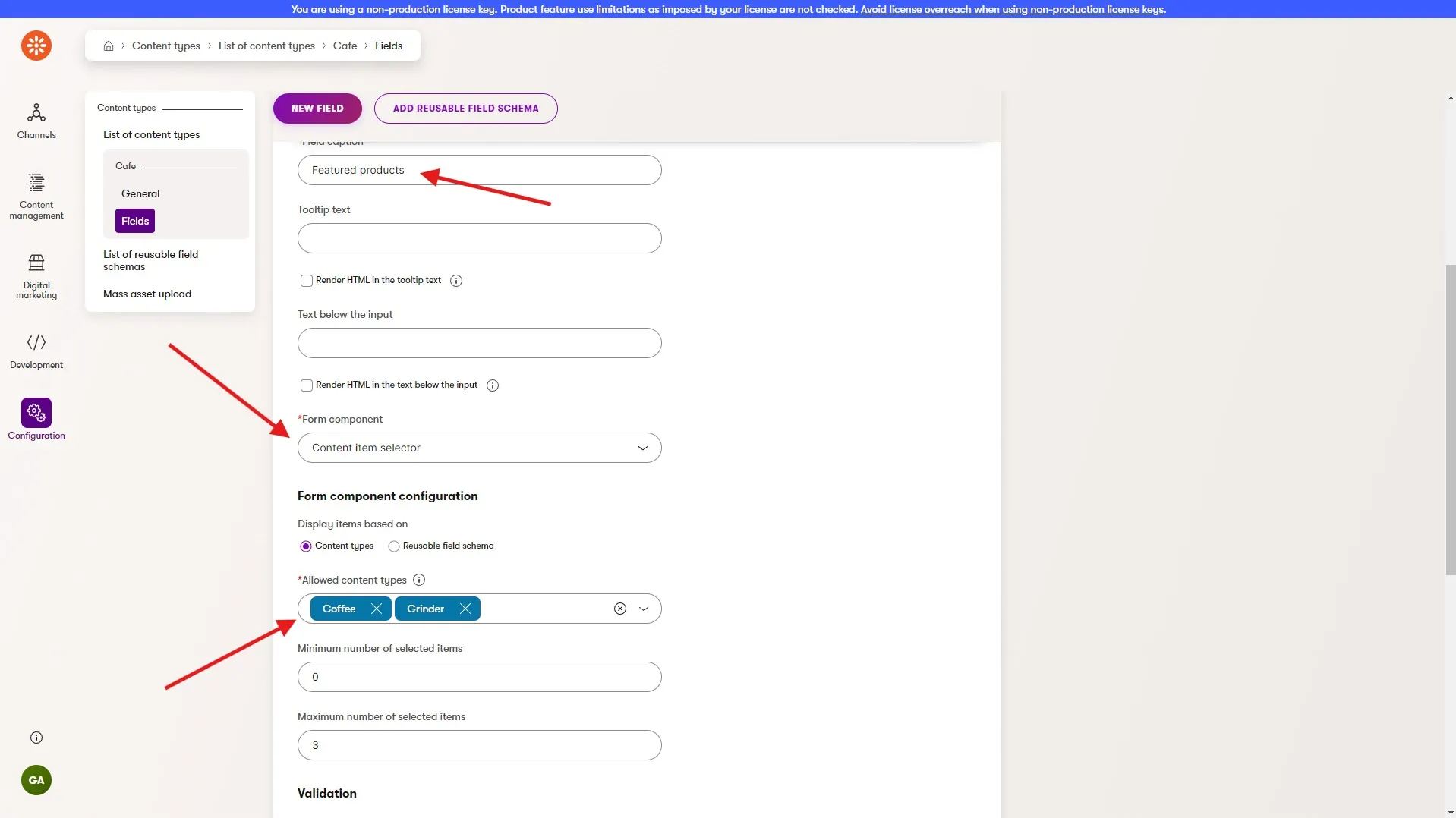
In the screenshot above, the Cafe content type has been updated to include a Featured products field. This field uses the Content items data type and the content item selector. The selector is configured to allow both Coffee and Grinder content items to be selected but it could just as easily include even more reusable content types for selection.
Comparing to reusable field schemas
What's the benefit here? Don't reusable field schemas already support this scenario? Yes and no.
Reusable field schemas allow content types to share common fields so those fields don't have to be re-defined and kept consistent across multiple content types.
A common reusable field schema scenario is "SEO metadata" fields, like Title and Description, for a web page content type. Multiple web page content types can use the SEO metadata reusable field schema. If the schema is updated then all content types using it area immediately updated.
Marketers benefit from the consistency in content authoring and being able to select multiple content items of different types, using the content item selector, as long as they share a reusable field schema.
Developers benefit from reusable field schemas because the generated code for content types using reusable field schemas makes it easy to just rely on the common fields, ignoring the fields unique to each specific content type.
No shared schema
But, what if your content types don't share a common schema, like an article, product, and testimonial? Previously this was not possible but now the content item selector can be configured to allow multiple content types to be selected even if they don't share a schema.
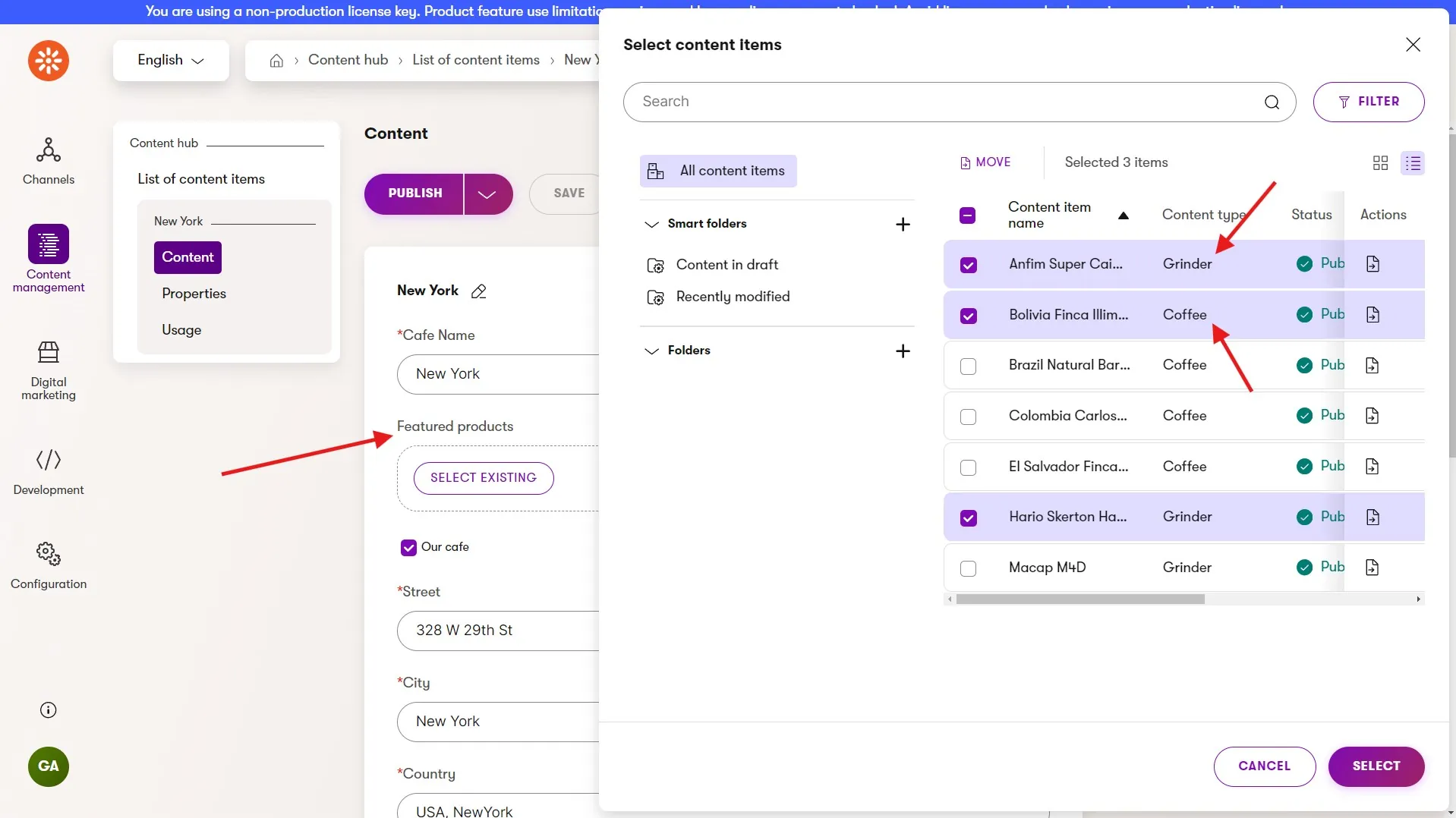
In the screenshot above, content items of different types are being selected for a Content items field, but not based on any reusable field schema.
Developers will be responsible for determining the content type of each content item selected by the marketer, but developers are often the folks configuring content types and Page Builder properties, so no worries there 🙂.
When working with the content items in C#, developers can use the IContentItemFieldsSource interface included in Xperience which exposes only the fields we know are shared by all reusable content types. They can then use C# pattern matching to perform different operations depending on the true content type of each item.
var builder = new ContentItemQueryBuilder()
.ForContentTypes(query =>
query.OfContentType(Coffee.CONTENT_TYPE_NAME, Grinder.CONTENT_TYPE_NAME));
IEnumerable<IContentItemFieldsSource> contentItems = await contentQueryExecutor
.GetMappedResult<IContentItemFieldsSource>(builder);
IEnumerable<ListViewModel> viewModels = contentItems.Select(item =>
{
return item switch
{
Coffee coffee => new ListViewModel(coffee),
Grinder grinder => new ListViewModel(grinder)
_ => ListViewModel.Empty
};
});
Although you cannot select web page content items in the content item selector, this is only a temporary UI limitation. Using the generated C# classes that expose IEnumerable<IContentItemFieldsSource> developers can query for both web page and reusable content items populated through a migration.
As a related update, the IWebPageUrlRetriever service now returns WebPageUrl objects that include both an AboluteUrl and RelativePath property making it even simpler to get the absolute URL of pages for cross-website channel linking and search index scenarios.
In part two of the updates to the content item selector you can configure it to select both reusable content types and web page content types and select web pages from across all website channels from any channel type context (web, email, and headless).
Other improvements
There's a handful of updates with this month's Refresh that don't fall under and specific theme and we'll cover them below.
For marketers
Over the past two Refreshes we've introduced the beginning of our journey into customer journeys 😅 with automations. This feature has been in preview while we get feedback from customers and fine tune its foundations.
With this month's Refresh automations are fully production ready! 🥳🥳
Expect even more triggers, conditions, and other improvements to automations over the next several months.
Speaking of conditions - we now have a "Clicked email link with URL" condition for both contact groups and automation steps to help you build more complex customer segmentation and journeys.
For developers
We've updated our .NET solution templates, which you use when setting up a new Xperience by Kentico project, to target .NET 8 instead of .NET 6 in preparation for .NET 6's end-of-life.
If you are using the IHttpContextAccessor to determine the Page Builder "mode" of the current request, you can now get that information through the IPageBuilderDataContext.Retrieve().GetMode() method which returns an PageBuilderMode enum.
Optional jQuery
Back in December 2023 we announced in Refresh 11 of Kentico Xperience 13 that we were removing that product's dependency on jQuery.
Developers were very happy but also began to ask "What about Xperience by Kentico?"
Well, we've heard you loud and clear and have now made jQuery an optional dependency of Xperience by Kentico. Today you must opt-in to removing jQuery (yes, you opt-in to opt-out of jQuery 😉) but in the next major version of Xperience we will disable the jQuery dependency by default and an even later, future version of Xperience we will completely remove the jQuery dependency.
You can, of course, continue to use jQuery in your Xperience solutions but you'll need to reference your own implementation via npm or a copy of the library you deploy with your application or a CDN.
If you are interested in jQuery alternatives that are more light-weight and based on modern JavaScript, I recommend checking out Alpine.js and HTMX, both of which are used in the Kentico Community Portal.
New license keys
As mentioned in the July 2024 Refresh blog post, we now require customers to use the new license key format with license keys managed through the Settings application and generated in the Kentico Client Portal.
What's next?
As always, check out our documentation Changelog for the full Refresh feature and technical details.
We hope these new capabilities, features, and API improvements unlock solutions for you. Try them out and let us know 👋 what you think.
For the next Refresh, you can expect several exciting updates - part 2 of the improved content item selector, marketer-authored system emails, a classic feature from previous Kentico products - field editor visibility conditions, and improved UX when creating multiple new channels in the SaaS Xperience Portal. These updates will, as always, accompany a number of UX and developer-focused improvements.
Check back next month for another Xperience by Kentico Refresh review!
For the technical audience, this Refresh is represented by v29.6.0 of Xperience by Kentico.

Kentico Community
The Kentico Community